How to quickly design a cross-platform mobile application
What is a cross-platform mobile app and how is it different from a native app? When should you choose a cross-platform approach, and what are its advantages and disadvantages. What a designer should know in order to effectively interact with developers and how to approach the design process correctly – says Max Shtompil, product designer at Welltech and curator of the Mobile Apps Design course at the Projector Online Institute.
A native app is developed using native programming languages such as Swift for iOS and Kotlin for Android. It will only work on the platform it was designed for. A cross-platform application will work on two platforms at the same time.
Advantages of a cross-platform approach:
- One development team can write code that will work on both platforms. There are already ready-made frameworks for this, such as Flutter from Google or React Native from Meta.
- Better for startups and MVP products. Such applications are faster and cheaper to develop. You can release an app sooner to test a hypothesis and, if necessary, quickly change the course of your product.
Disadvantages of the cross-platform approach:
- Worse UX.
- Slower work. Although now with the development of technology, this drawback is becoming less noticeable.
For example, you can pay attention to such well-known cross-platform applications as Pinterest, Skype or eBay. Even Instagram, once started as a cross-platform application, now includes some functionality written in React Native. Coinbase, on the contrary, switched from native development to React Native a year and a half ago.
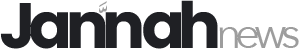
Below is a diagram that explains how this works from a development perspective

Cross-platform application design: two approaches
There are two approaches to cross-platform application design:
#1 Creating the same visual design for both platforms
Examples of such applications are Pinterest and Coinbase.
When should this approach be used?
- If you are targeting one platform where the majority of users are and are willing to sacrifice a native experience for another platform.
- If you want to develop a custom design and ensure its identity on both platforms.
- If you have limited time to develop and release a product.
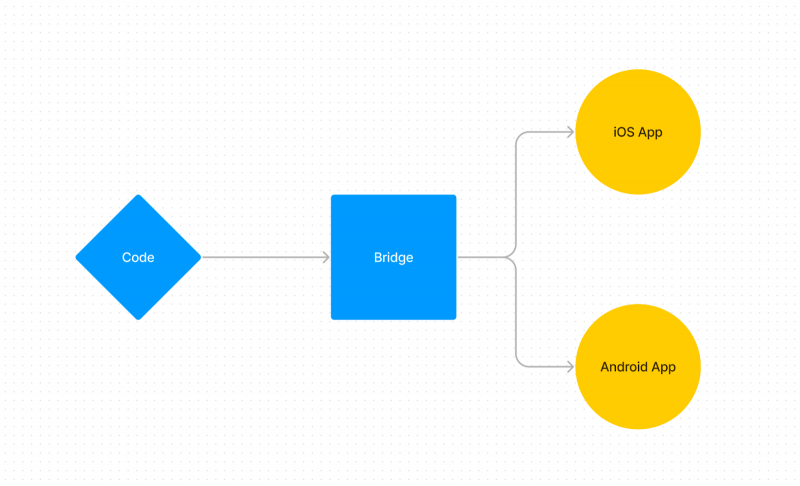
For example, consider the Coinbase app, where the main screen has the same design for both platforms, including tabs, buttons, list and icons.

#2 Creating a native design for each platform (can also be found as a platform specific expression).
The developer, in this case, indicates in the code that depending on the platform we show different components.
When should this approach be used?
- If you don’t have a dominant platform and your users are roughly evenly split between platforms.
- If you want to provide a native experience for each platform.
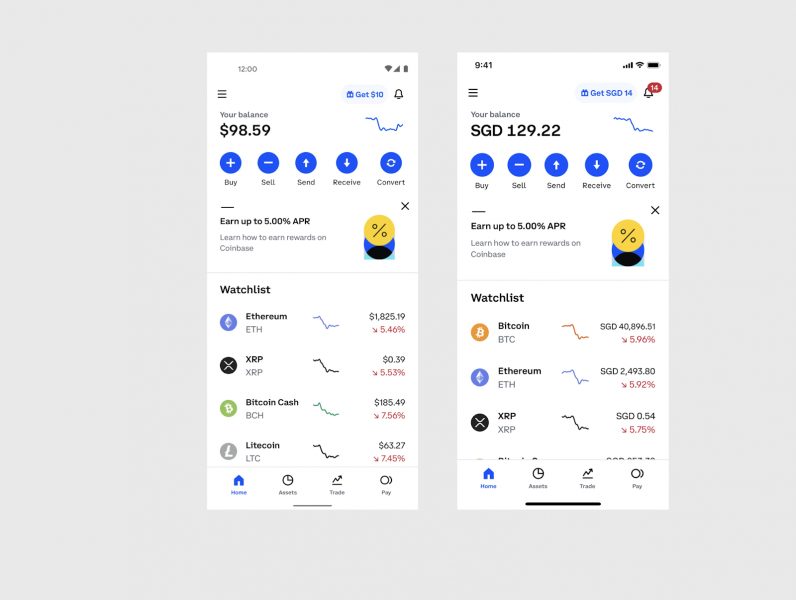
We can see this in the example of the components on the “About” screen in the Google Pay app: on iOS, the NavigationBar is used, and on Android, the TopAppBar.

Cross-platform application design: where to start
The first thing I would recommend is to talk to the developers and understand what framework and library you will be using. Each library contains its own set of components to help you design your application faster. This is the same component library that we have on both iOS and Android.
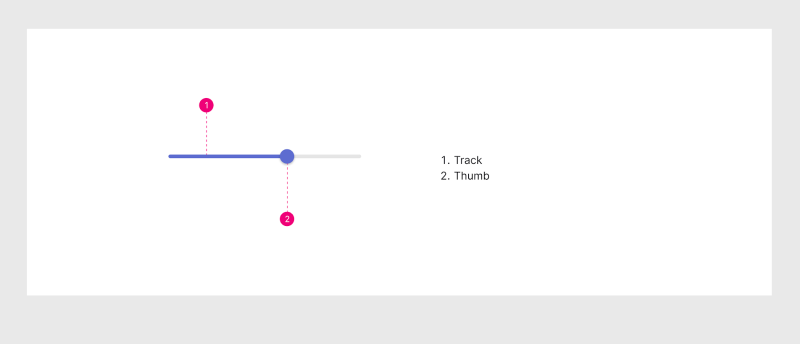
It can be universal (one component for two platforms). For example, Slider in NativeBase

Or have multiple components that follow a platform specific approach.
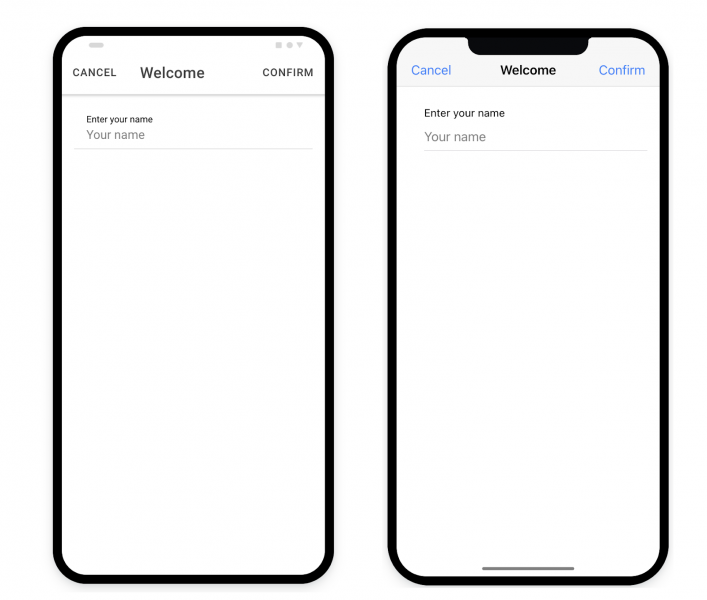
Here, for example, modal windows in Ionic.

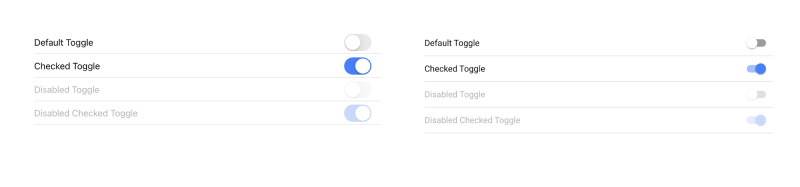
Toggle/Switch:

If your library does not contain multiple components, you can ask the development team to create them.
Next, you need to decide on an approach to design. If you plan to create a completely custom application, then everything is clear – we just make the same design. But if you want your application to be closer to native applications, then I recommend making native the components that your users are used to in these applications.
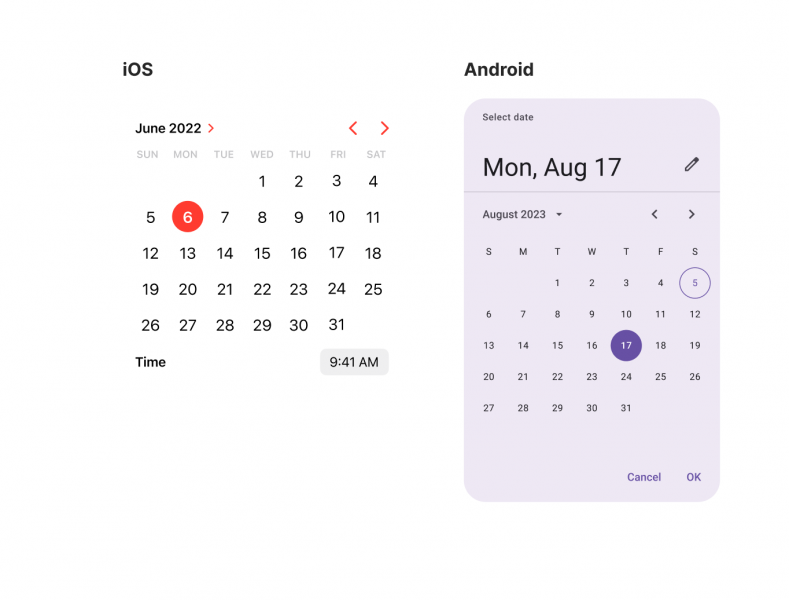
For example, time pickers, toggles/switches, modal windows and sliders. Everything else can be done the same. It’s important to remember that even in our native apps, we don’t always follow a native design for everything.
It is also worth noting that some libraries have the ability to call native components, so using them will be cheaper than creating your own components that look the same on all platforms. For example, the Time picker component looks drastically different on different platforms, so using this component natively would be the best option.

Prepare two separate layouts or one universal for all platforms?
I would recommend limiting yourself to one layout, especially if you use constraints and auto layout. This will allow developers to test the behavior of the application on different screen sizes. It is important to develop a design for the smallest size. For cross-platform components, use tags in Figma. However, if the differences between the screens of different platforms are significant, you should consider creating separate layouts.
It’s important to note that this is my personal experience and should be discussed with the team before deciding on mockups.
The process of creating a design can look like this:
- We choose an approach to design, taking into account the goals and audience of the project
- We choose a framework and a library for creating an application
- We discuss with the team the best way to organize the design process, taking into account what we are designing for two platforms
- We are creating a cool application
In general, cross-platform development is a useful approach for creating mobile applications. However, the choice of suitable tools and technologies depends on the specific task and user needs. In some cases, cross-platform development will be the best solution